nuuklu blog
December 5, 2023
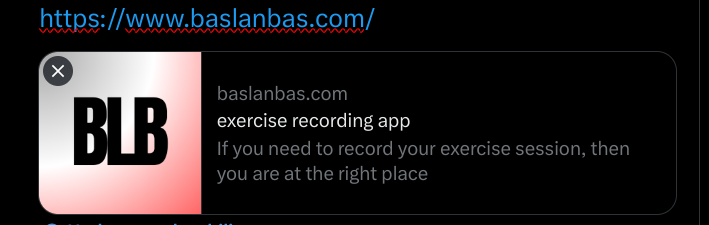
When you share the link of your website on social media, the display of your website is called social card. I especially wanted to share this definition because I had a hard time searching on Google for how I could show a picture of my website in the relevant media :)
All social medias(LinkedIn, Facebook, Discord) except Twitter(X) use the ‘Open Graph Protocol’ created by Facebook. We need to add different ‘meta’ tags for Twitter.

Let me share it quickly for those who want to copy it. Below the code block, I will share the details about the some rows.
Don’t forget to change the ‘content’ of all meta tags in the code block
If you want a card to be created for any link you will share from your website and if you created your site with Next.js app router, do not forget to put it in the
<head></head>tags in layout.ts.
{/* og protocol */}
<meta name="og:title" content="exercise recording app" />
<meta
name="image"
property="og:image"
content="https://www.baslanbas.com/icon.png"
/>
<meta
name="og:description"
content="If you need to record your exercise session, then you are at the right place"
/>
<meta name="og:url" content="https://www.baslanbas.com" />
{/* og protocol */}
{/* twitter */}
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@mithatsarikaya" />
<meta name="twitter:creator" content="@mithatsarikaya" />
<meta name="twitter:title" content="exercise recording app" />
<meta
name="twitter:description"
content="If you need to record your exercise session, then you are at the right place"
/>
<meta name="twitter:image:alt" content="BASLANBAS Logo" />
<meta
name="twitter:image"
content="https://www.baslanbas.com/icon.png"
/>
{/* twitter */}Yukardaki kod bloğundaki detayları inceleyelim
<!-- I got this line directly from linkedin card validator.
Unlike the others, this one has 'property' -->
<meta
name="image"
property="og:image"
content="someUrl"
/><!-- This line was a bit of a hassle, you cannot write everything you want in the content section. -->
<!-- You need to select one of these : 'summary', 'summary_large_image', 'app', 'player' -->
<!-- At first, since I was sharing a web app, I thought i should write 'app' and received an error -->
<!-- Then I did a little googling and realized I needed to do a 'summary'. -->
<meta name="twitter:card" content="summary" />In addition, you can try the links below to test the visibility of the cards you have created on both social media and get detailed logs if you can not see your card. I would also like to point out that LinkedIn Card Validator provides more detailed information.
Twitter Card Validator
Linkedin Card Validator
When you change your card if you want to see it immediately on LinkedIn, you can refresh the LinkedIn cache using LinkedIn Card Validator.