nuuklu blog
5 Aralık 2023
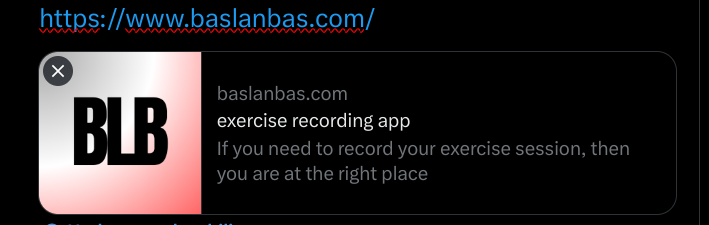
Websitenizin linkini paylaşırken, paylaştığınız sosyal medyada bir görüntüsünün oluşmasına social card deniyor. Bu tanımı özellikle paylaşmak istedim çünkü websitemin bir resmini ilgili medyada nasıl gösterebileceğimi google’da aratırken bayağı bir zorlanmıştım :)
Twitter dışındaki diğer sosyal medyalar Facebook tarafından yaratılan
Open Graph Protocolkullanmaktadır. Twitter için farklımetatag’ler eklememiz gerekmektedir.
 Kopyalamak isteyenler için hızlıca paylaşayım. Kod bloğunun altında da hata alıp öğrendiğim detayları paylaşacağım.
Kopyalamak isteyenler için hızlıca paylaşayım. Kod bloğunun altında da hata alıp öğrendiğim detayları paylaşacağım.
Kod bloğundaki bütün meta’ların ‘content’ ini değiştirmeyi unutma
Websitenden paylaşacağın herhangi bir link için kartının oluşmasını istiyorsan ve Next.js app router ile siteni oluşturduysan layout.ts içindeki
<head></head>taglerinin içine koymayı unutma
{/* og protocol */}
<meta name="og:title" content="exercise recording app" />
<meta
name="image"
property="og:image"
content="https://www.baslanbas.com/icon.png"
/>
<meta
name="og:description"
content="If you need to record your exercise session, then you are at the right place"
/>
<meta name="og:url" content="https://www.baslanbas.com" />
{/* og protocol */}
{/* twitter */}
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@mithatsarikaya" />
<meta name="twitter:creator" content="@mithatsarikaya" />
<meta name="twitter:title" content="exercise recording app" />
<meta
name="twitter:description"
content="If you need to record your exercise session, then you are at the right place"
/>
<meta name="twitter:image:alt" content="BASLANBAS Logo" />
<meta
name="twitter:image"
content="https://www.baslanbas.com/icon.png"
/>
{/* twitter */}Yukardaki kod bloğundaki detayları inceleyelim
<!-- Bu satırı doğrudan linkedin card validator'dan aldım,
diğerlerinin aksine bunda 'property' var -->
<meta
name="image"
property="og:image"
content="someUrl"
/><!-- Bu satır biraz uğraştırdı, content kısmına istediğiniz her şeyi yazamıyorsunuz. -->
<!-- 'summary', 'summary_large_image', 'app', 'player' 'dan birini seçmeniz gerekiyor-->
<!-- İlk başta web app paylaştığım için 'app' olarak ilerledim hata aldıktan -->
<!-- sonra biraz google'da gezinerek 'summary' yapmam gerektiğini fark ettim. -->
<meta name="twitter:card" content="summary" />Bu bilgilere ek olarak her iki sosyal medyada da yarattığın kartların görünürlülüğünü test etmek ve başarısızsan ayrıntılı hata almak için aşağıdaki linkleri deneyebilirsin. LinkedIn Card Validator’un daha detaylı bilgi verdiğini de belirteyim
Twitter Card Validator
Linkedin Card Validator
Kartınızı değiştirdiğinizde bunu hemen LinkedIn’de görmek istiyorsanız LinkedIn Card Validator ‘u kullanarak LinkedIn cache’i yenileyebilirsiniz.